「ホームページを作成したいけど知識が全くない」という方でもこの記事を全て読み終えるころにはホームページがいつの間にか完成しているという、ゴールが明確な内容です。無料でも最後まで制作可能です。
多分これが一番早いと思います。

プログラムコードの中を全く一度も見ることなく完成します。7ページでまとめました。開演~
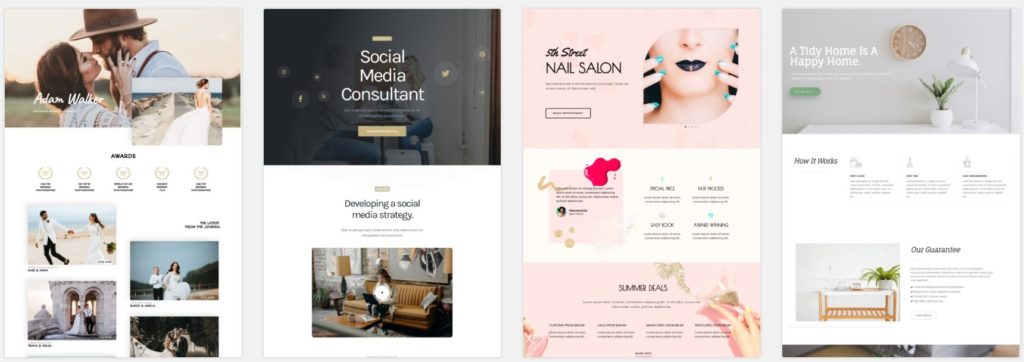
下記の画像のようなホームページを完成させます。全て読み終わる頃には、あなたは下記のホームページを完成させていることでしょう。

このページをお読みいただいている方は、 なんらかの理由でホームページを作りたいと考えていらっしゃると思います。
会社や店舗用のホームページ、ネットショップを作りたい方、販売用の商品ページ、ランディングページを作成したい方など様々でしょう。もしかすると、個人や趣味でサイトを欲しいという方もいるかもしれません。
そして皆様は、自分でホームページを作りたいと思い、その方法の中でも特に簡単な方法は無いかと探していることと思います。そして、恐らく様々な記事や周りの方々から情報を集め、「WIXならプログラミングの知識いらないよ!」とか「WIXは表示速度遅いからWordpressの方がいいよ!」とか見聞きされてきたかと思います。
私も様々な方法でホームページを制作して参りましたが、その私が一つだけ言えることは、「ホームページは時間をかけて作るべきではない」ということです。
え!?じゃあ検索した時に上位に表示されないじゃん!と思う方が大半でしょう。その通りです。時間を掛けてホームページを育てなければ、上位表示はできません。
言ってること矛盾してる!と思われるかもしれませんが、矛盾はしていません。
私は、ホームページを「時間を掛けて育てる」べきだと言っているのです。
何が違うのかといいますと、「ホームページを作る」という言葉は、多くの場合{トップページ+下層ページ5ページくらい+お問い合わせフォーム}を作ることを指しています。
この作業は重要ですが、業界ごとにコンテンツ内容はある程度決まっており、その業界の1位や2位表示されているホームページを真似て上位互換すれば大体の場合成立します。
そして、この程度のページ数では仮にSEO対策最適化をしていたとしても上位表示などほぼできません。
なので、ここまでの作業自体は短期間で制作し、適宜変更・修正を行っていくことがホームページの運用方法としては正解なのです。
そして、どんどんブログやコラム、新着情報などを更新し続けることに時間を費やした方が確実に集客できるようになります。
そしてこの手法が、Googleが推奨しているコンテンツSEOに繋がるのです。
しかしSEO対策と聞くと、HTMLの文法やらタグの設置やらと最低限HTMLはわからないと無理!と言い出す方がいることでしょう。
実際、HTMLについては知っておいた方が何かと役に立ちますし、CSSがわかると細かい修正などが非常に楽になります。
しかし、もうHTML+CSSの知識が必須である時代は終わりました。
知らなくても大丈夫です。
この「0から始めるホームページの作り方」では、HTML、CSS、Javascript、PHP、その他のプログラム言語の知識は一切使用せずにホームページを完成させます。ちなみに、WIXも使用しません。
では何を使用するのかと疑問に思われるでしょう。
使用するツールについては、Wordpressを使用するのですが、詳しくは次のページでご紹介させていただくとして、ここでは制作可能なサイトの例を挙げていこうかと思います。制作できないということは基本的には無いのですが、不向きなサイトもあるので注意が必要です。
| サイトの種類 | 説明 |
|---|---|
| 企業(コーポレート)サイト | 推奨 |
| ランディングページ | 推奨 |
| ECサイト(ネットショップ) | 推奨 |
| 店舗サイト | 推奨 |
| ポータルサイト | 推奨 |
| 掲示板サイト | 制作可 |
| 動画・画像が多いサイト | 非推奨 |
| アニメーションなど負荷が多いサイト | 非推奨 |
基本的に、負荷が掛かり過ぎるような容量の大きい動画や画像の乱用は推奨できません。アニメーションも同様です。
とはいえ、これはHTML+CSSの王道の場合でも同じことなのですが、今回の手法ではさらに向いていないので、このような事項が必須の場合はサーバーの選定からしっかりと基礎を学んで制作することをオススメします。
普通のサイトや多少のアニメーションを入れる程度では特に問題ないので、無料でホームページを制作する方法が知りたい方は次の記事で紹介しておりますので、そのままお進みください。
- 1、まずはサーバーとドメインを用意しよう
- 2、ホームページを実際に作ってみよう(前編)
- 3、ホームページを実際に作ってみよう(後編)←ここでデザイン完成
- 4、Elementorでメニューを作成する方法
- 5、ホームページの高速化プラグイン3選
- 6、SEO対策の設定をしよう
1、まずはサーバーとドメインを用意しよう
制作を安く丸投げしたい方はこちら








