1、ワードプレスの管理画面からスタート

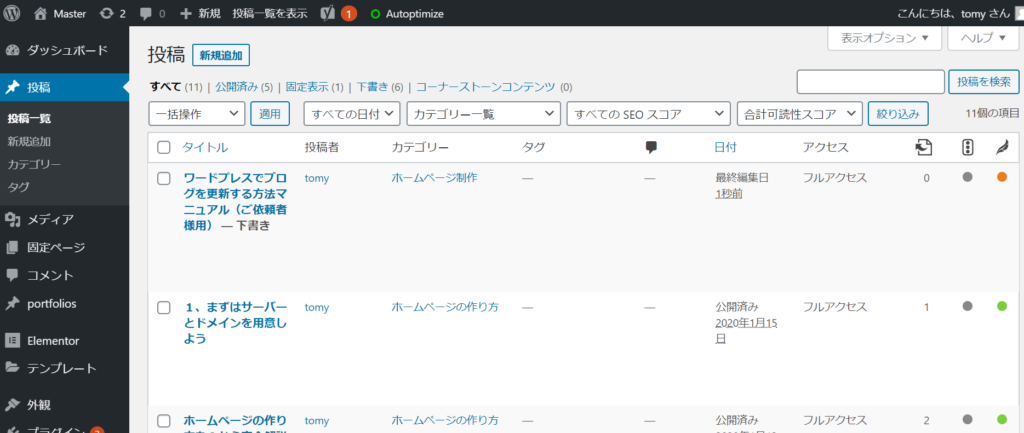
ワードプレスの管理画面に入ると、ダッシュボードと、その左側にメニューバーが表示されます。
ブログを更新する場合には、このメニューバーの「投稿」を使用します。
「投稿」>「新規追加」をクリックして、記事を作成しましょう。
2、ブログ投稿編集画面
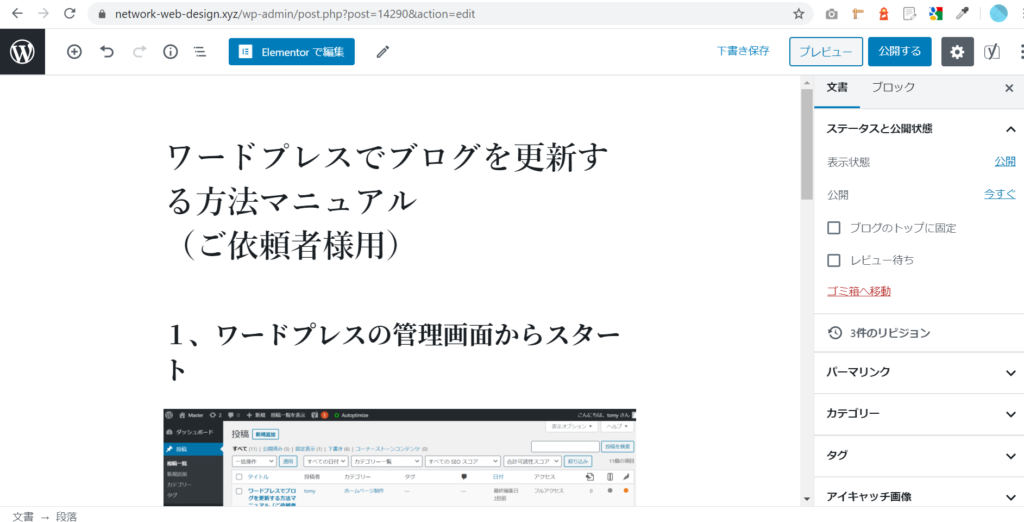
「投稿」>「新規追加」をクリックすると、下記画像の画面になります。

画像では、この記事を書いている途中の状態になっています。
「ワードプレスでブログを更新する方法マニュアル(ご依頼者様用)」がタイトルになります。
その下に、本文の記事を書いていく形になります。
記事を書く部分にカーソルを合わせると、「+」のマーク(アイコン)が出ると思います。この+アイコンをクリックすると、段落、見出し、画像などが出てくると思いますので、挿入したいものを選択しましょう。
3、アイキャッチ画像
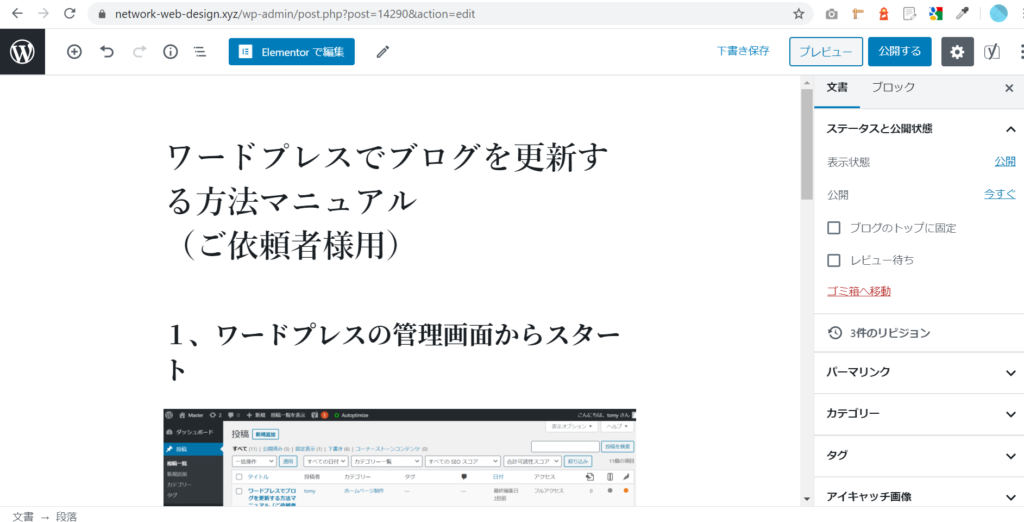
先程の画像をもう一度ご覧ください。

右下部分にアイキャッチ画像と書かれている部分がありますね?
ここに設定した画像が、記事一覧の画像部分に表示されるようになります。
眼を惹く部分ですので、バランスを考えて画像を選択しましょう。
キレイな画像を日本語検索で探すなら、「O-DAN」がおススメです。
4、SEO対策設定
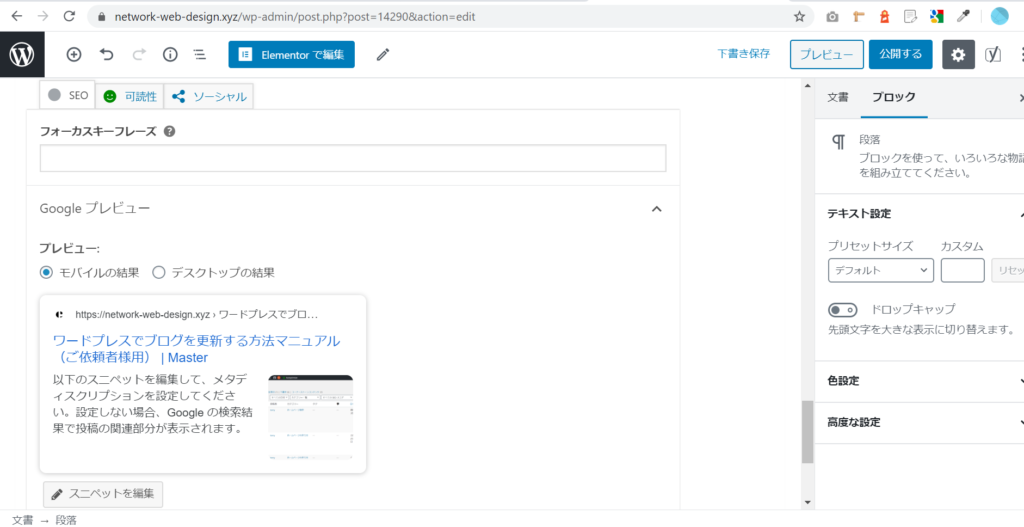
MASTERにご依頼いただいたクライアント様方のホームページには、Yoast SEO」というプラグインを導入させていただいておりますので、記事の下までスクロールしていただくと、画像のような項目があると思います。

スニペットを編集をクリックしましょう。
編集が必要な部分は、「メタディスクリプション」の部分になります。
「メタディスクリプション」とは、ページの説明内容がGoogleなどで検索されたときに表示されるのを見たことがあると思いますが、その説明部分になります。
ページで提供しているサービス内容やコンテンツの価値をユーザーにわかりやすくまとめて伝えましょう。
この際に、SEO対策したいキーワードをメタディスクリプションの最初の方に入れることを心掛け、全体的にキーワードを散りばめるように心掛けてください。
これを継続することで、SEO対策は物凄い相乗効果を生み出します。
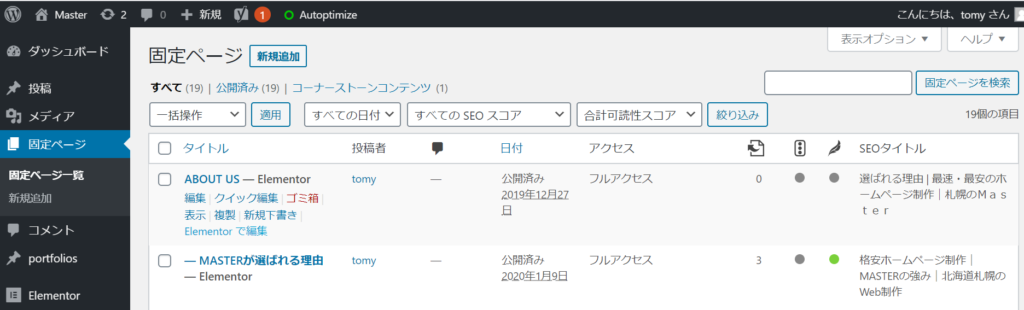
5、固定ページを簡単に編集する方法
MASTERで制作させていただいたホームページには、「ELEMENTOR}が標準搭載されております。
ELEMENTORの使用方法について、簡単に説明させていただきます。

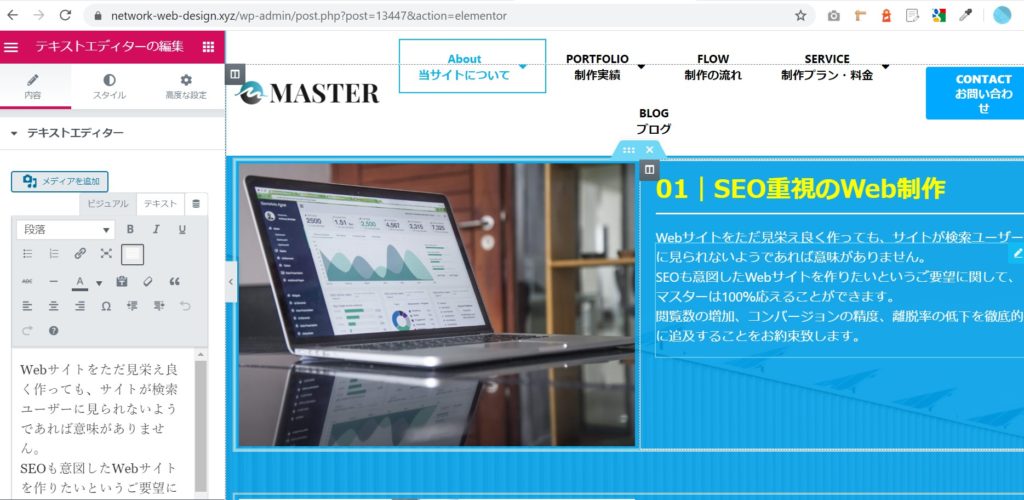
「固定ページ」>編集したいページにカーソルを合わせ「ELEMENTORで編集」をクリックします。

編集したい部分をクリックすると、左側に編集画面が表示されます。
ここで、文章の編集や画像の差し替えを行うことが出来ます。







